Akamai, the CDN industry juggernaut, has been the dominant CDN for years now, with almost two decades of experience under their belt. And in that time they developed a markup language Edge Side Includes (ESI) to help with the issue of dynamic web page assembly. Since dynamic content can’t be cached, if a web page contains dynamic elements the entire page must be retrieved from the origin source and regenerated for the user at the edge. In order to address this problem, Akamai developed ESI to help assemble dynamic content at the edge to speed up the load time for sites that require dynamic content retrieval.
Back in 2001, Akamai released their ESI Language Specification 1.0—a markup language that creates XML-based ESI tags that contain the dynamic elements. The tags indicate to the edge-side processing agents what other dynamic content needs to be added to the page, so the action can be completed on the page’s assembly. Because the dynamic elements are added after the fact at the edge, the page it belongs to can now be cached, which speeds up the overall assembly time.
While this seems like a great fix to the question that has been plaguing caching servers for years, ESI was never widely used outside of the Akamai servers. Due to its specificity and complexity, ESI was never implemented at other CDN’s and over the years lost its relevance. But now, almost a decade and a half after Akamai’s initial release, Fastly announced that they have begun using ESI alongside Varnish and their VCL programming language So what does this mean for ESI and the world of dynamic content assembly and scaling infrastructure? Let’s break it down and find out.
Akamai EdgeSuite 5.0
ESI was developed as an open specification co-authored by Akamai and 14 other industry leaders to provide a uniform programming model with the ability to build dynamic pages at the edge of the Internet. The most current version, EdgeSuite 5.0 has built off of that premise offers new extensions, including
- esi:break
- user-defined functions
- a new range operator
- bitwise behavior options
- new ESI functions
Features
ESI’s main feature is the ability to improve site performance by caching objects that contain dynamically generated elements at the edge of the Internet. It also has reliability, fault tolerance, and scalability. From their user manual, here’s a list of inclusive features that EdgeSuite provides.
- Inclusion: central to the ESI framework is the ability to fetch and build pages, with each page subject to its own configuration and control, which means it has its own specified time-to-live in cache, revalidation instructions, and so on.
- Integration with Edge Transformation: include fragments processed by edge transformation services
- Environmental Variables: supports the use of CGI environment variables such as cookie information and POST responses
- User-defined Variables: supports a range of user-defined variables
- Functions: ESI offers functions to perform evaluations, set HTTP headers, set redirects, create time stamps, and so on
- Conditional Logic: supports conditional logic based on Boolean expressions and environmental variable comparisons
- Iteration: ESI provides logic to iterate through lists dictionaries
- Secure Processing: supports a logic for SSL processing, automatically using secure process for fragment if template is secure
- Exception and Error Handling: allows you to specify alternative objects and default behaviors such as serving default HTML in the event that the origin site is down
Building a Web Page with Dynamic Content
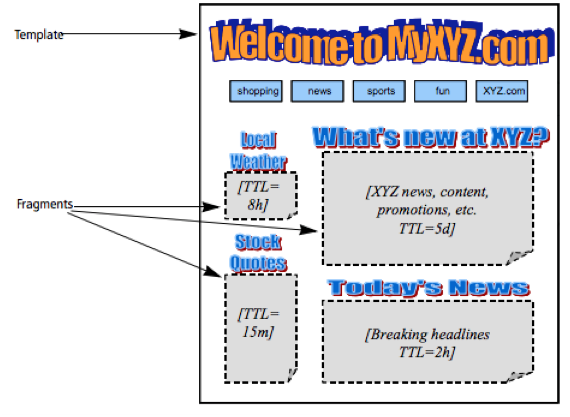
The basic structure of a page created using ESI contains a template page with HTML fragments, as seen below.

Akamai ESI Image
The template consists of all static content that usually exists on most pages. The fragments represent all the dynamic subsections that change for each individual user.
What ESI does is mark up the script to tell EdgeSuite to fetch and include the HTML fragments. What this allows the Akamai network to do is cache the two objects on the same page independent of each other. Since the template is static and probably doesn’t change fairly often, you can set it to be cached for a longer period of time, while setting an independent TTL for the fragments, since they change more readily. Based on the nature of your dynamic material, you may not want to cache the fragments at all, which can all be applied in the configuration settings.
The basic run through for how the EdgeSuite framework functions is that when the user requests the content page, EdgeSuite directs the request to the closest Akamai server to the user. The template is then either fetched from the cache, or the origin depending on your cache setting. Then EdgeSuite reads the ESI language markup, and requests the fragments from the origin. The origin sends the new objects back to EdgeSuite as an HTML fragment with its own configuration and header data. ESI can also has the ability to included other fragments up to fifteen nested levels starting with the template. EdgeSuite then assembles and delivers the custom page to the user and caches specified objects for next time.
The Evolution of ESI
In his blog, Mark Nottingham, a technician who worked for Akamai, discusses the benefits and pitfalls of Akamai’s ESI. The first thing he notes that we have to remember is that Akamai’s ESI was originally developed over ten years ago. Over that time period, the network infrastructure industry changed significantly, which caused ESI to go through many ups and downs in terms of its relevance.
But in the recent years, building a massively scalable web server has been the go-to trend, and Nottingham believes ESI is having a resurgence in part to its emphasis on concurrency. For the purposes of scalability, many servers have been moving away from threads and multi-threaded processes, and using asynchronous event-driven processes to cut down on concurrency. How ESI fits into this is that it offers the concurrency of an asynchronous server in a simple script markup that you can stitch into the page. Essentially, ESI allows you to build a scalable dynamic website without writing or debugging new code, which is huge when it comes to scaling up your network.
But this doesn’t mean that the Akamai version is best to suit modern web servers. Akamai has been one of the only CDN’s to use ESI because of its complexity and specificity to only Akamai servers. In response to that, Fastly recently came out with an ESI supported with a Varnish extension that we’ll look at below.
Fastly ESI
Over the past two years, Fastly has been supporting their own version of an ESI with three main features.
- Dynamic content acceleration using ESI
- Integrated Instant Purge
- Automatic configuration of key Fastly features, including Origin Shield, geoIP / location detection, soft purge and more
Similar to Akamai and ESI Language Specification 1.0, supports the “include,” “comment” and “remove” elements. However they don’t support “incline,” “choose-when-otherwise.” “try-attempt-except,” “vars,” or ESI Variables.
Since ESI was developed by Akamai engineers specifically for their servers, it contains a fair amount of complexity that is catered to the Akamai servers, which has been one of the reasons why ESI was never used by other CDN’s. For that reason, ESI language elements contains a lot of information and features that are not relevant to Fastly or Varnish when performing ESI. Instead, what Akamai’s competitors have done is offer up a more simplified, stripped down version of ESI.
Typically, ESI consists of three parts:
- ESI Include/Remove
- Content substitution based on variables and cookies
- Caching policy control
Fastly and Varnish only implement the first of these three bullet points to allow basic ESI capabilities. This has definite benefits, offering a more simplified configuration using the VCL language. If you need to perform at the complex level that Akamai offers, Fastly also has solutions to help integrate more complex ESI logic using a combination of ESI and VCL to achieve the same results, just with a different framework.
At the center of the Fastly framework, they leverage ESI and VCL to use JSON responses, even from secondary sites, as a way to provide dynamic elements in the same fashion that Akamai does with their fragments.
The process is known as JSONP (JSON with padding), which sets up a work around that allows web pages to request data from a different domain. Typically, web pages enforce a same-origin policy for security reasons, but JSONP takes advantage of the fact that the policy does not apply to script tags.
It’s the same simple concept used by Akamai, turning to an external site to fill in the dynamic gaps in the web pages you are providing. You can learn more about the configuration and setup here.
Conclusion
It’s hard to say definitively whether ESI has made its comeback and is here to stay, but as networks continue to scale up and companies like Fastly continue to grow, it’ll be interesting to see how ESI plays into the equation. There’s still a lot of developments to be made in the realm of ESI, but the fact that it has been around this long and still has new life over a decade later proves that there could be something worth exploring in the field.